LAPORAN BELAJAR HTML
HTML adalah singkatan dari HyperText Markup Language yaitu bahasa pemrograman standar yang digunakan untuk membuat sebuah halaman web, yang kemudian dapat diakses untuk menampilkan berbagai informasi di dalam sebuah penjelajah web Internet (Browser) . HTML dapat juga digunakan sebagai link link antara file-file dalam situs atau dalam komputer dengan menggunakan localhost, atau link yang menghubungkan antar situs dalam dunia internet.
Disini ada beberapa tutorial untuk membuat HTML seperti membuat biodata sederhana, membuat Artikel, membuat format tabel, membuat Link, membuat Frame, membuat Form, dll. Berikut tutorialnya.
Catatan saat membuat HTML :
1. Jika ingin menambahkan Gambar atau apapun yang akan dimasukkan kedalam script maka jadikan satu Folder.
<!– –> : Memberi komentar atau keterangan.
<a href> : Membuat link ke halaman lain atau ke bagian lain dari halaman tersebut
<b> : Membuat teks tebal
<body> : Tag awal untuk melakukan berbagai pengaturan terhadap text, warna link & visited link
<br> : Pindah baris
<caption> : Membuat caption pada tabel
<center> : Untuk perataan tengah terhadap teks atau gambar
<font> : Mengganti jenis, ukuran, warna huruf yang akan digunakan utk teks
<form> : Mendefinisikan input form
<frame> : Mendefinisikan frame
<frameset> : Mendefinisikan attribut halaman yang akan menggunakan frame
<h1> … <h6> : Ukuran font
<head> : Mendefinisikan head document.
<hr> : Membuat garis horizontal
<html> : Bararti dokumen html
<img> : Image, imagemap atau an animation
<li> : Membuat bullet point atau baris baru pada list (berpasangan dengan tag <dir>, <menu>, <ol> and <ul> )
<marquee> : Membuat scrolling teks (teks berjalan) – hanya pada MS IE
<ol> : Mendefinisikan awal dan akhir list
<p> : Ganti paragraf
<pre> : Membuat teks dengan format yang sama dengan apa yang ditulis
<script> : Mendefinisikan awal script
<table> : Membuat tabel
HTML 1
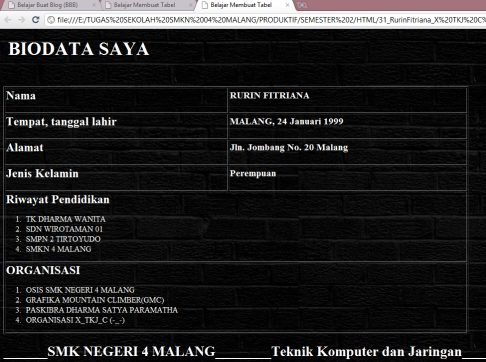
Berikut adalah tutorial membuat biodata sederhana.
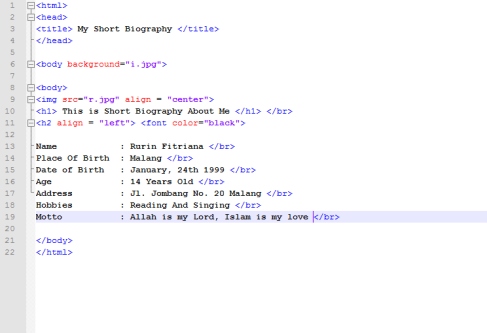
- Buatlah script HTML Biodata seperti gambar dibawah ini
2. Setelah itu simpan dengan format html
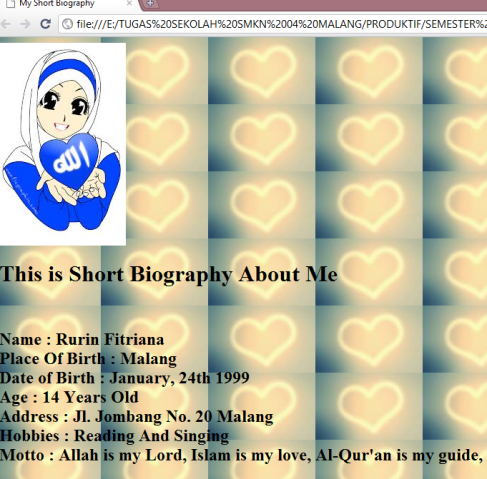
3. Setelah disimpan buka file tersebut.
Gambar diatas adalah hasilnya.
Itulah tutorial membuat Biodata Sederhana
HTML 2
Membuat Artikel
2. Simpan dengan Format HTML, caranya sama seperti pada HTML 1
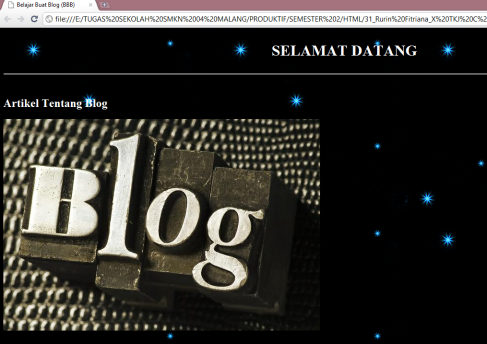
3. Bukalah file tersebut dan hasilnya seperti ini
Itulah Artikel Membuat Artikel pada HTML
HTML 3
Membuat Tabel
1. Buatlah script seperti berikut ini
2. Simpan seperti HTML 1
3. Bukalah dan Hasilnya seperti ini
Itulah tutorial membuat Format Tabel Pada HTML
HTML 4
Membuat Link
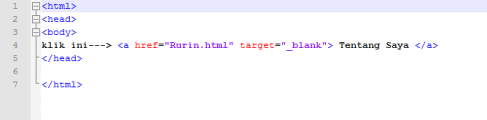
Untuk membuat Link hanya menambahkan script sebagai berikut
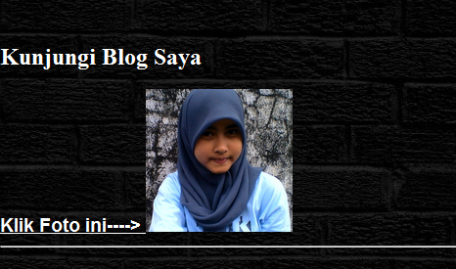
dan contoh hasilnya seperti berikut
Itulah contoh membuat Link pada HTML
HTML 5
Membuat Frame
1. Sebelumnya buatlah script Link seperti berikut.
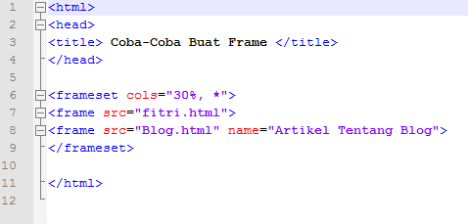
2. Selanjutnya Buatlah script seperti berikut ini
3. Simpanlah, dan jangan lupa dengan format HTML
4. Bukalah dan berikut contoh hasilnya.
HTML 6
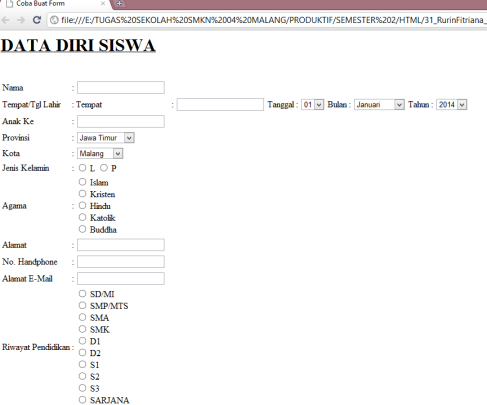
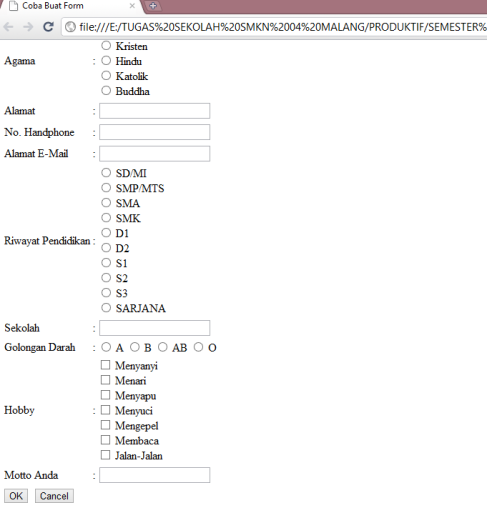
Membuat Form
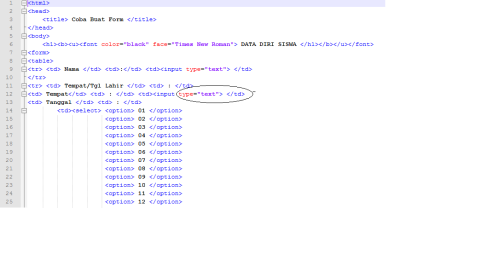
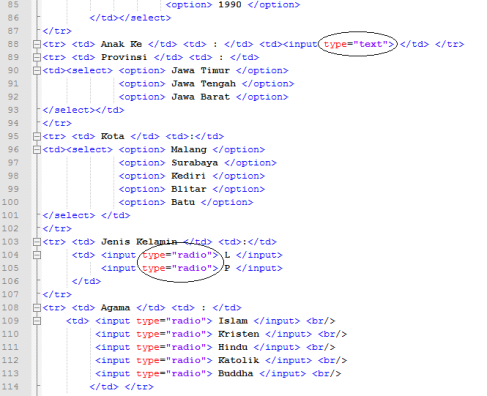
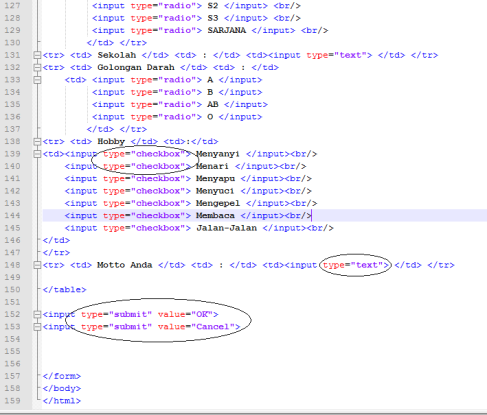
1. Buatlah script seperti berikut
2. Simpan script tersebut seperti biasanya
3. berikut contoh hasil
Itulah tutorial membuat form..
Sekian dulu Laporan Selama Saya belajar membuat HTML 😀 jika ada kurang lebihnya saya mohon maaf sebesar-besarnya..
Terimakasih 🙂